UserHeatというサービスがありまして。
こいつのアカウントを作って発行されるタグをブログに埋め込んでやるとなんとまぁブログ内のどこをクリックされたかってのがわかる(マウスの軌道なんかもわかります)ちゅーすごいものなんですよ。
しばらくこいつを使ってみると面白い結果が得られました。
サイドバーのスルーっぷり!
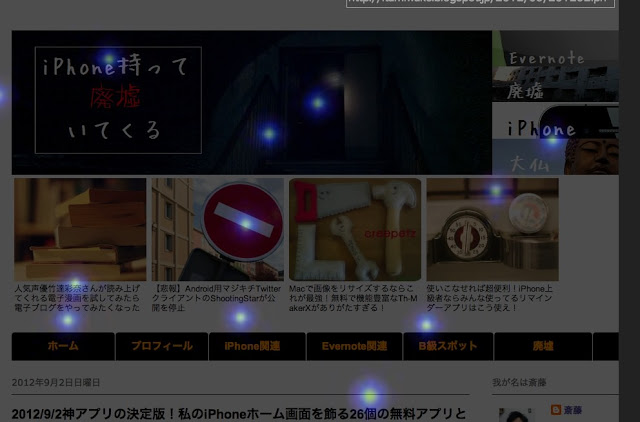
こんな感じでクリックされたポイントをお星様のごとく教えてくれるわけなんです。
この画面を見るとWindowsのペイントソフトでがんばってつくったヘッダー画像も、無理してねじこんだ過去記事紹介もそれなりにクリックされている感じがあります。
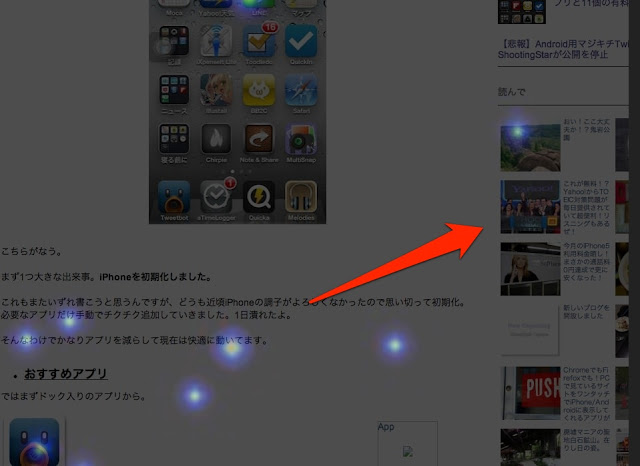
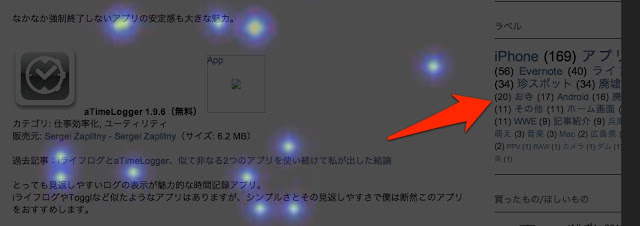
ところがどっこいサイドバー
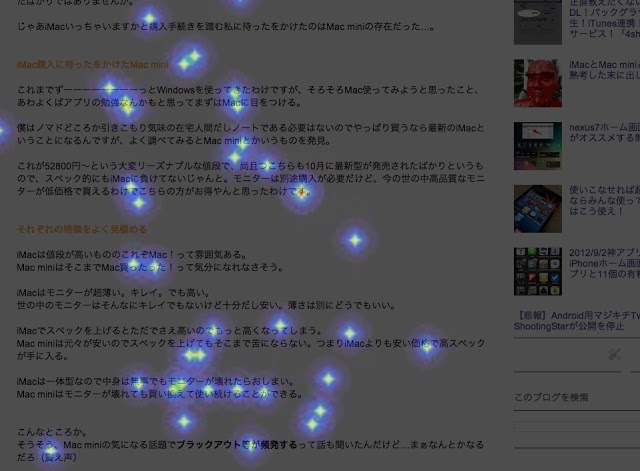
まるで天の川のようにキラキラと輝く本文に比べてサイドバーのスルーっぷり!!なんとさみしいことでしょうか。
というわけでサイドバーからあまり効果のなさそうなものをごっそり削ってみました。どことなくブログの表示スピードも上がった気がします。
サイドバーが見れるのはPCかタブレット端末で、スマホからだと基本的にはそもそも表示されないんですよね。
もはやこのブログもアクセスの半分くらいはスマホからだったりするので、ごちゃごちゃ載せるよりは最低限なものだけ置いてシンプルにしたほうがいいかなと思いました。
実際自分もPCでブログを読んでいて、サイドバーってあんまり見ませんしね。
見てもらいたいものはヘッダー、本文末などに置いておくと効果があるのかもしれません。まぁ各々のブログによって違いはでてくるので、ぜひUserHeatを使ってその辺確かめてみるといいと思います。